La cartographie statistique sur mobile avec HTML5 : L’élégance de la librairie D3
Géoclip Serveur est d'abord connu pour sa cartographie statistique, interactive et dynamique. Mais tableaux et graphiques sont aussi de la partie. Les portraits de territoire de Géoclip permettent de produire des tableaux de bord composites sur la zone d'intérêt d'un utilisateur.
Début 2013, lors des études préliminaires pour la version mobile de Géoclip, nous avons cherché quelles librairies javascript pouvaient nous aider à réaliser des graphiques interactifs ou des tableaux triables, à l'instar de la version Flex actuelle. Avec un cahier des charges exagérément irréaliste : nous les voulions fluides, légères, sexys, gratuites, complémentaires, pérennes... Highcharts et Datatables, deux librairies pour graphiques et tableaux ont émergé de ce premier criblage. Mais elles restaient lourdes et peu ou pas optimisées pour mobiles tactiles.
C'est alors que par hasard, en altitude après une journée de ski, surfant négligemment dans la moiteur d'un appartement surchauffé, D3 m'est apparue.
D3 est une élégante librairie de data-visualisation crée par Mike Bostock, un jeune Américain excentrique et génial. D3 génère des représentations originales et animées, et ce en quelques lignes de code pour le développeur : treemaps, diagrammes de flux, cartes en anamorphoses, classifications hiérarchiques...
 |
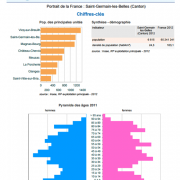
| Voir l'illustration |
D'abord chercheur à l'université de Stanford, Bostock travaille désormais au New-York Times, où il publie régulièrement des data-visualisations particulièrement originales et abouties.
D3 allie ces deux qualités : un modèle de programmation abstrait et puissant, et une qualité de rendu sur le web spectaculaire. Le moteur d'animation est très fluide, permettant à des centaines d'objets de bouger simultanément.
 |
| Voir l'illustration |
Bostock s'est récemment passionné pour la cartographie, et sa position d'outsider dans ce domaine l'a conduit à créer le format TopoJson, à partir duquel nous avons beaucoup travaillé pour la version mobile.
Considérant GéoJson, format qu'on lui proposait pour ses premières cartes en javascript/SVG, Bostock s'est dit : mais qu'est-ce que c'est que ce format exagérément verbeux, ces fichiers ventrus peu envisageables pour des sites de presse grand public ? Il a alors exploré la piste des formats topologiques, plus compacts, plus féconds aussi, par les possibilités de jeu qu'ils ouvrent (généralisation, regroupement, anamorphoses, reprojections...) La spécification TopoJson est désormais ouverte à tous, et largement reprise par nombre de bibliothèques cartographiques.
Si nous avons développé notre propre format topologique à partir de TopoJson, et en dehors de cela peu ou pas utilisé les fonctions cartographiques de D3, le cœur de cette librairie nous a séduit pour divers graphiques et schémas statistiques.